

Vue设计模式:构建可维护和可扩展的前端应用
当我们谈论前端开发时,Vue.js是一个不可忽视的框架,它以其轻量级、灵活性和易用性而闻名。Vue不仅提供了简洁明了的语法和丰富的功能,还鼓励开发者通过组件化的方式来构建应用,从而提高代码的可维护性和可扩展性。然而,随着项目规模的扩大,代码的复杂性也随之增加。这时,设计模式的作用就显得尤为重要。设计模式不仅提供了解决共性问题的有效方法,还有助于提高代码的可维护性和可扩展性。本文将深入探讨Vue中的12种设计模式,并结合其他资料和实例,帮助你构建更加易于维护和扩展的Vue应用。

一、单例模式:全局状态管理
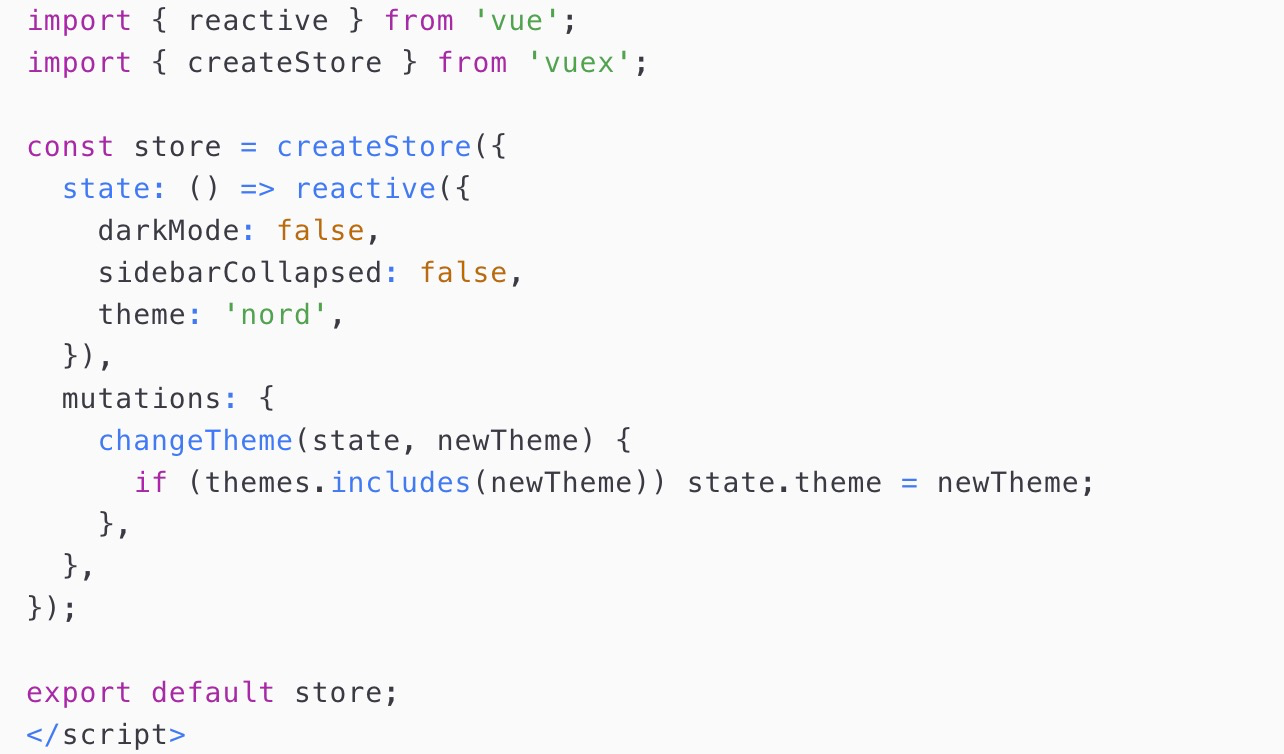
单例模式在Vue中的应用,主要是通过全局状态管理来实现。在大型应用中,管理组件之间的状态可能会变得非常复杂。Vuex是实现这一模式的常用工具,它允许我们将组件的状态集中管理,并通过单例模式确保状态的一致性。通过Vuex,我们可以将状态从组件中分离出来,实现状态的共享和统一管理。这样做的好处是,我们可以更容易地维护和追踪状态的变化,同时也方便了状态在不同组件之间的传递和使用。


二、函数式组件
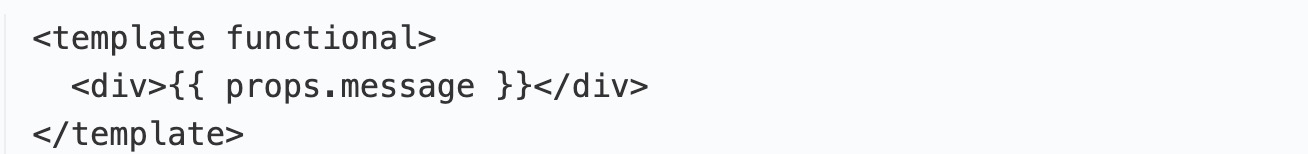
函数式组件是Vue中的无状态组件,它们接收props并返回元素。这种模式有助于创建可复用且易于测试的组件。函数式组件没有自己的实例,也没有生命周期方法,因此它们更加轻量和高效。在实际开发中,我们可以将一些简单的、只依赖于输入的组件设计为函数式组件,以提高应用的性能和可维护性。


三、组合模式:逻辑复用
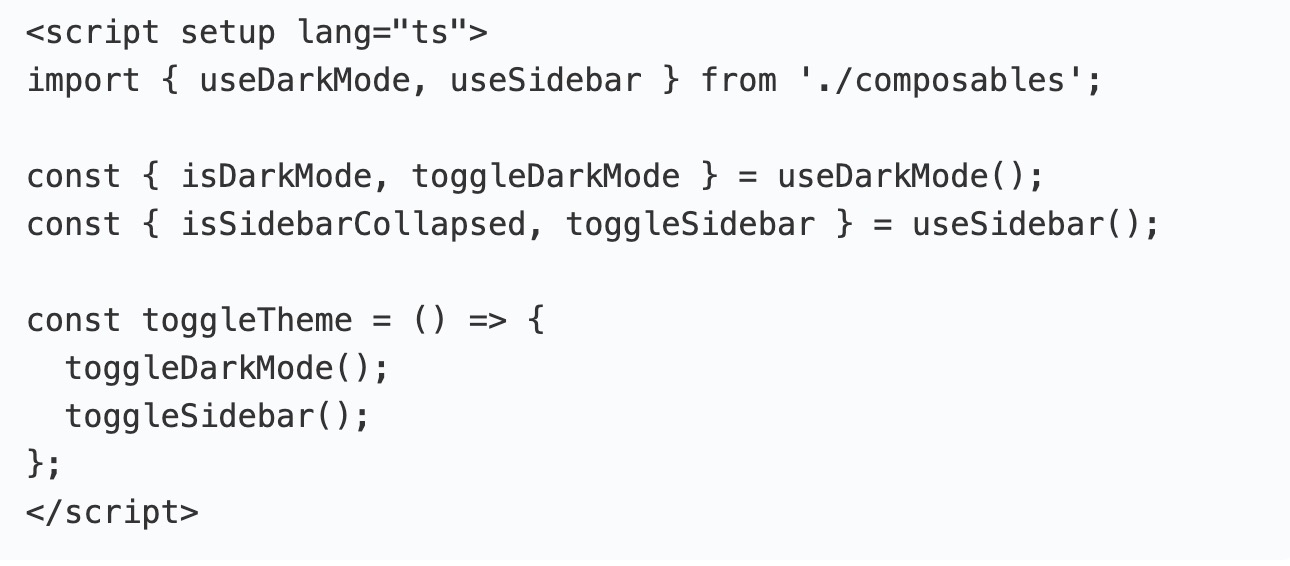
组合模式通过组合多个小的可组合函数来构建复杂的逻辑。这在Vue 3的Composition API中得到了很好的体现。Composition API允许我们将组件的逻辑拆分成多个可复用的函数,并在需要时将它们组合在一起。这样做的好处是,我们可以更容易地复用和测试逻辑代码,同时也使得组件的逻辑更加清晰和易于理解。


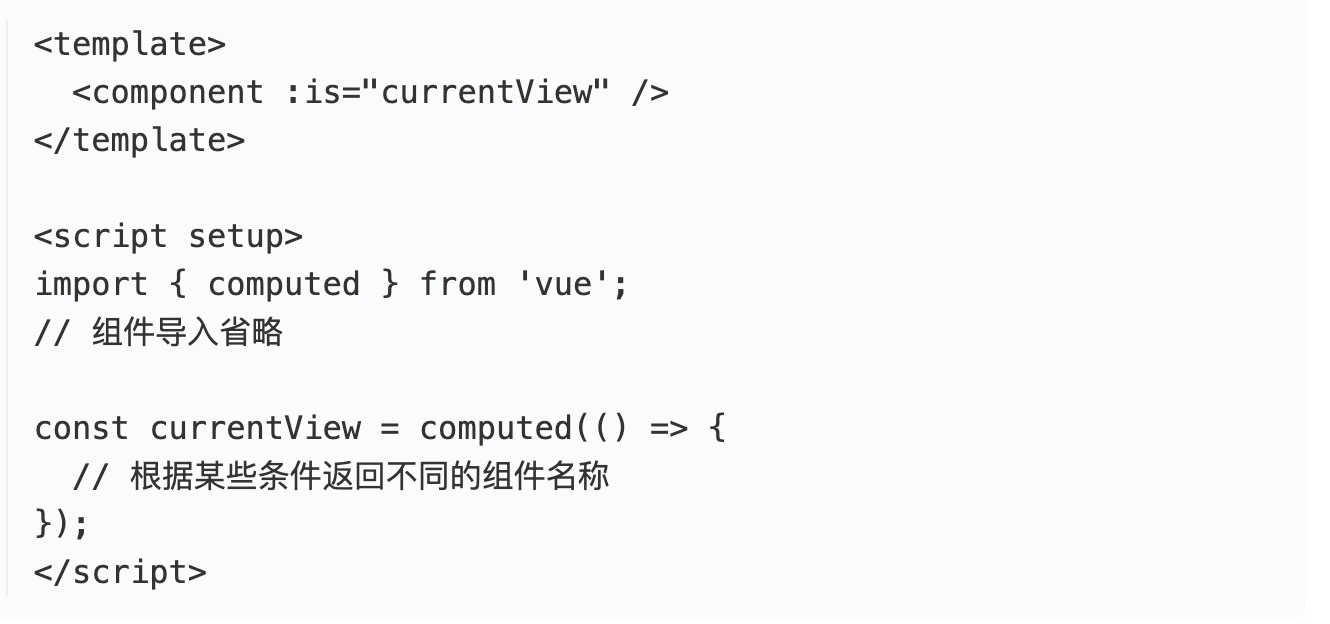
四、策略模式:行为扩展
策略模式允许在运行时根据不同的条件动态选择算法或行为。这在Vue中可以通过动态组件或路由视图来实现。策略模式使得我们可以定义一系列算法,并将它们封装起来,使它们可以相互替换。在实际开发中,我们可以利用策略模式来实现一些可插拔的功能或行为,以提高应用的灵活性和可扩展性。


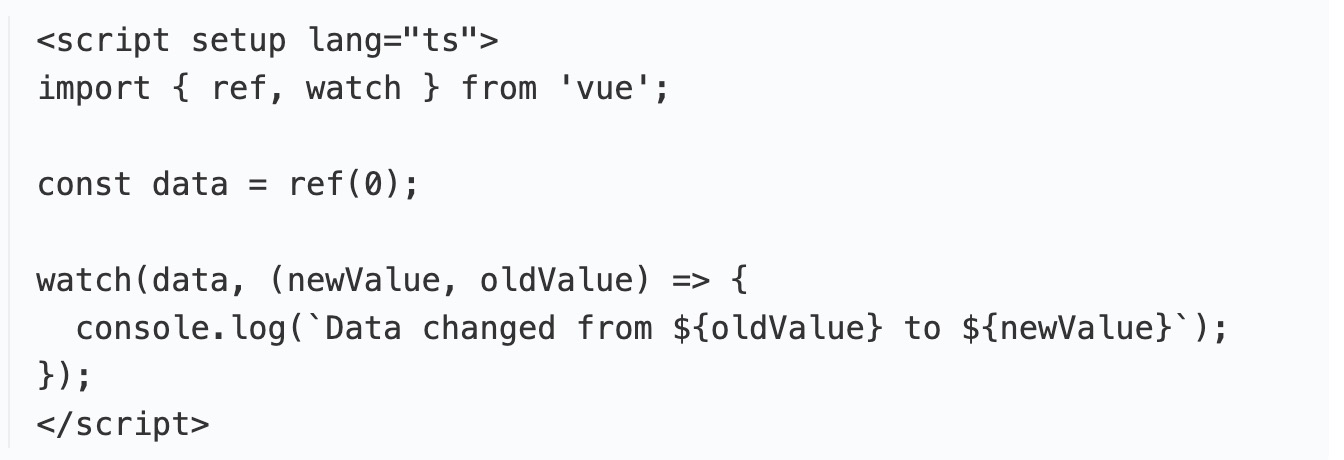
五、观察者模式:响应式数据
观察者模式在Vue中通过响应式系统实现。当数据变化时,所有依赖于这些数据的组件都会自动更新。这是Vue的核心特性之一,它使得我们可以构建出响应式的用户界面。在实际开发中,我们可以利用观察者模式来实现数据的实时更新和视图的自动渲染,从而提高应用的交互性和用户体验。

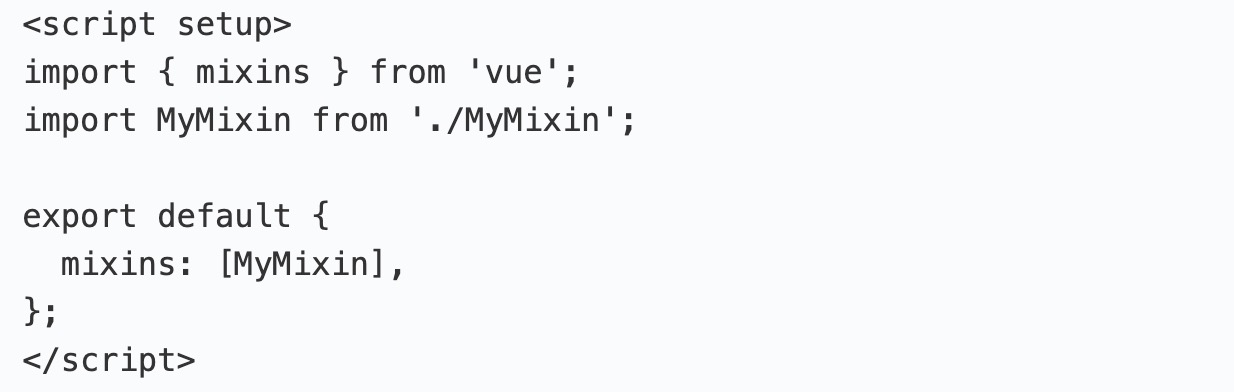
六、装饰者模式:动态添加功能
通过混入(mixins)或高阶组件动态添加功能。装饰者模式允许我们在不修改现有组件的情况下,为其添加新的功能或行为。在实际开发中,我们可以利用装饰者模式来扩展组件的功能,而无需修改其原有的代码。这样做的好处是,我们可以保持组件的独立性和可复用性,同时也方便了功能的扩展和维护。

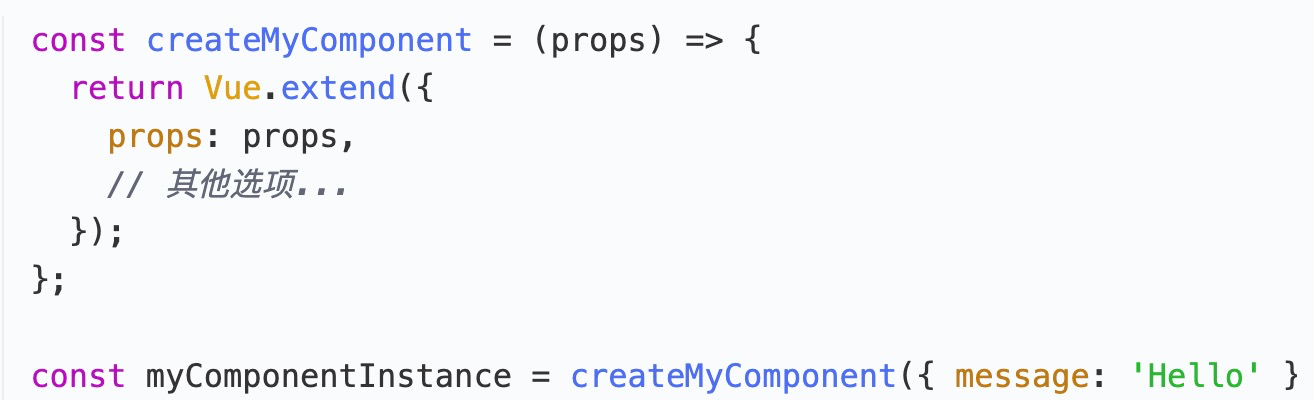
七、工厂模式:对象创建
封装对象的创建过程,简化组件或Vue实例的创建。工厂模式在Vue中常用于创建具有相似结构和行为的组件实例。在实际开发中,我们可以利用工厂模式来封装组件的创建过程,从而简化代码和提高可维护性。同时,工厂模式也使得我们可以更容易地创建和管理大量的组件实例。

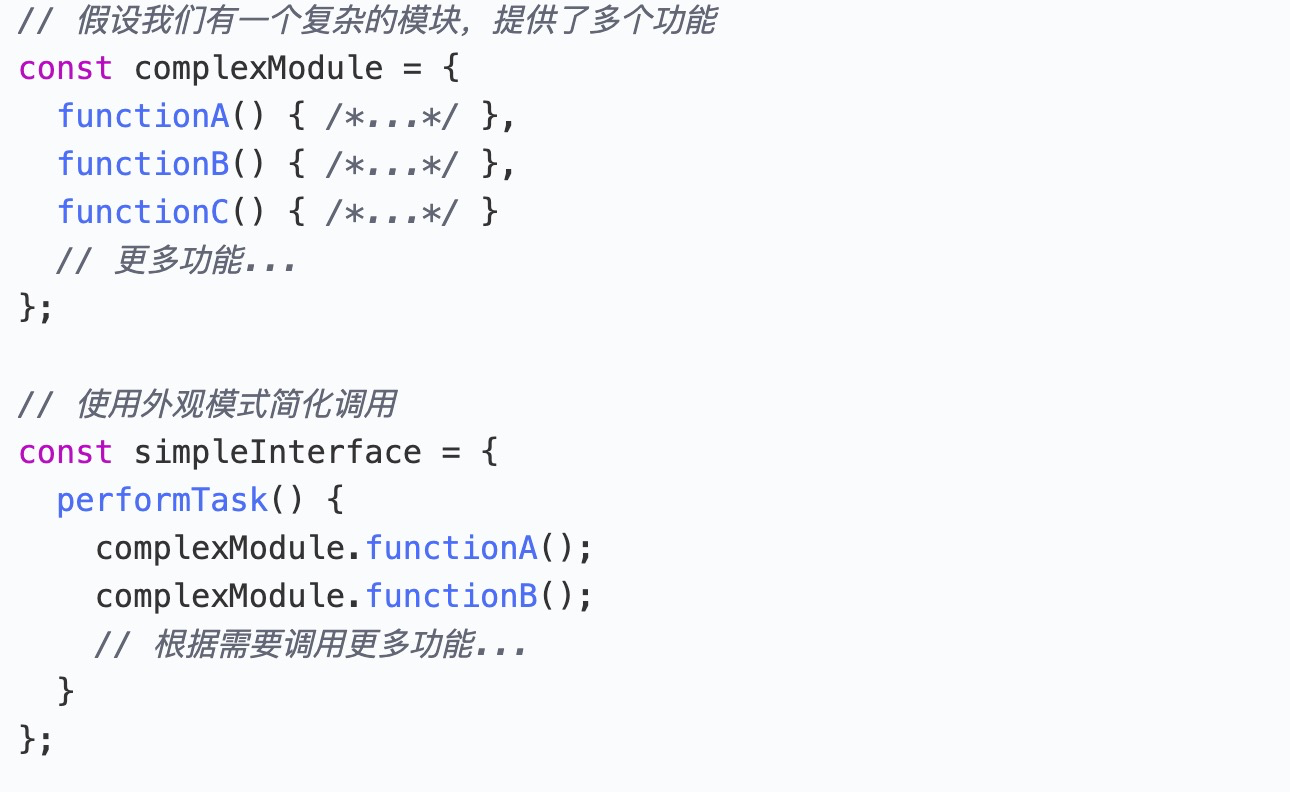
八、外观模式:简化复杂系统
外观模式在Vue中通常用于简化复杂的业务逻辑或API调用。它提供了一个简单的接口,隐藏了系统内部的复杂性,使得外部调用更加容易和直观。在实际开发中,我们可以利用外观模式来封装复杂的业务逻辑或API调用,从而提供一个简洁明了的接口给外部使用。这样做的好处是,我们可以降低系统的耦合度,提高代码的可读性和可维护性。

九、代理模式:控制访问
代理模式在Vue中用于控制对某些组件或功能的访问。例如,我们可以使用代理模式来实现权限控制,确保只有具有相应权限的用户才能访问特定的组件或功能。在实际开发中,代理模式可以帮助我们更好地管理和控制访问权限,从而提高应用的安全性和可维护性。


十、命令模式:请求封装
命令模式在Vue中用于将操作封装为对象,以便可以排队、记录或撤销。这在实现撤销/重做功能或处理复杂交互时特别有用。在实际开发中,我们可以利用命令模式来封装一系列的操作,从而方便地实现撤销/重做功能或处理复杂的交互逻辑。这样做的好处是,我们可以提高代码的可读性和可维护性,同时也方便了功能的扩展和修改。
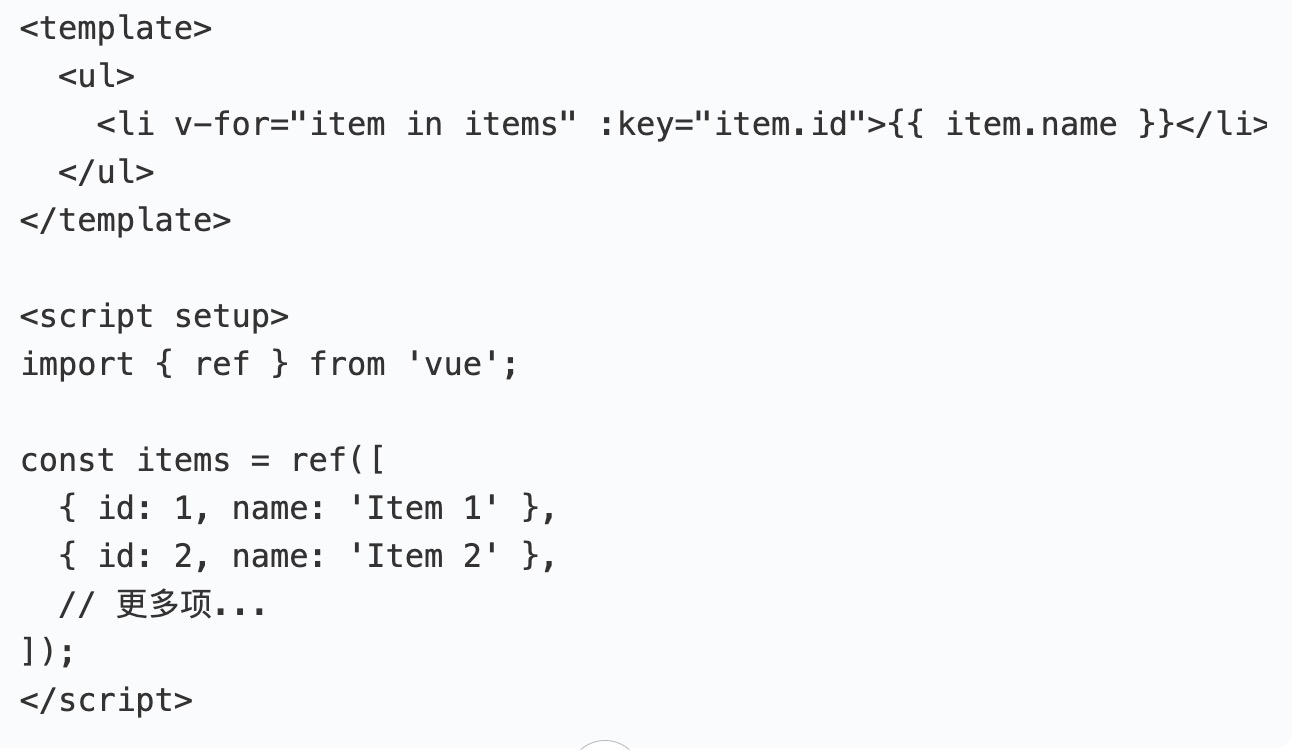
十一、迭代器模式:顺序访问
在Vue中,迭代器模式通常是通过v-for指令隐式实现的。当我们需要顺序访问集合中的元素时,v-for为我们处理了迭代过程,无需手动实现无需手动实现迭代器,v-for 指令让在模板中渲染列表或数组变得简单直观。这种隐式的迭代器模式不仅减少了代码量,还提高了代码的可读性。开发者可以专注于数据本身,而不必关心如何迭代数据。这使得Vue在处理列表和数组时更加高效和便捷。


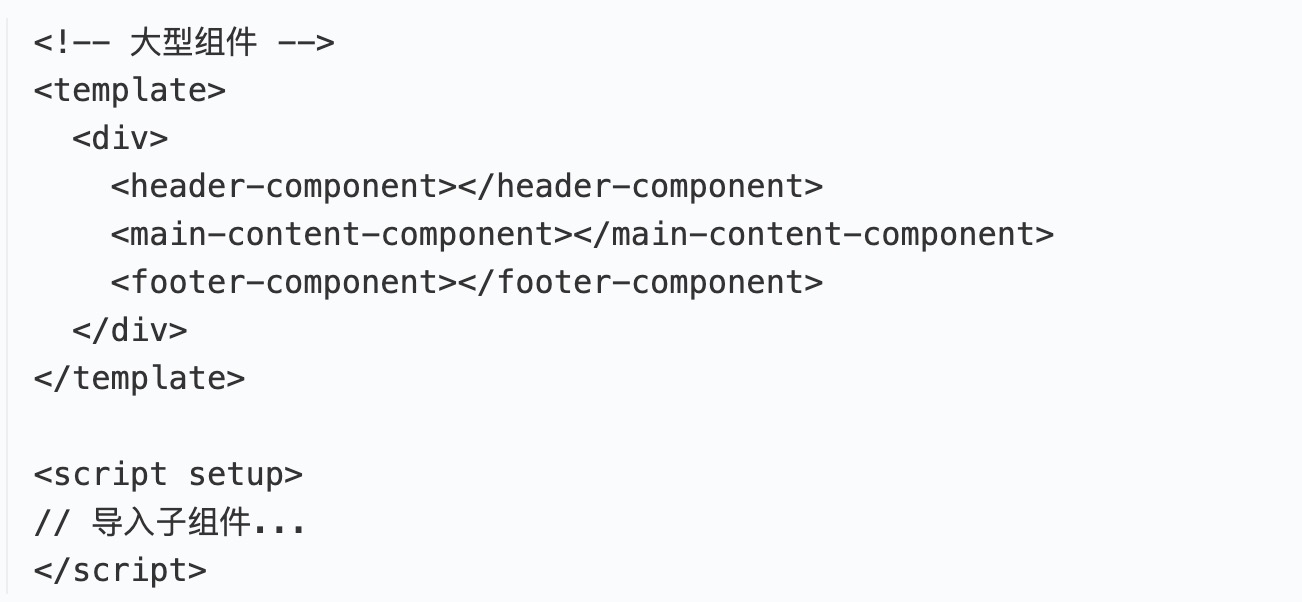
十二、长组件模式:组件分解
长组件模式在Vue中尤为重要,它强调将大型组件分解为更小、更易管理的子组件。这种分解不仅提高了代码的可读性和可维护性,还使得组件更容易复用和测试。通过将复杂的组件拆分成多个小的、职责单一的子组件,我们可以更好地组织和理解代码,同时也方便了代码的修改和扩展。


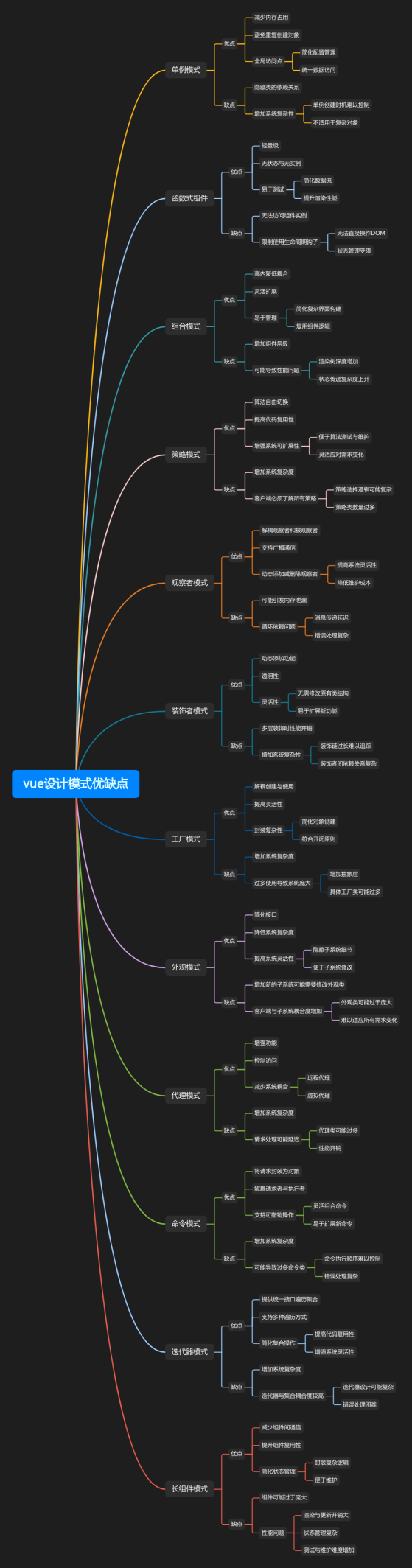
各种设计模式优缺点:
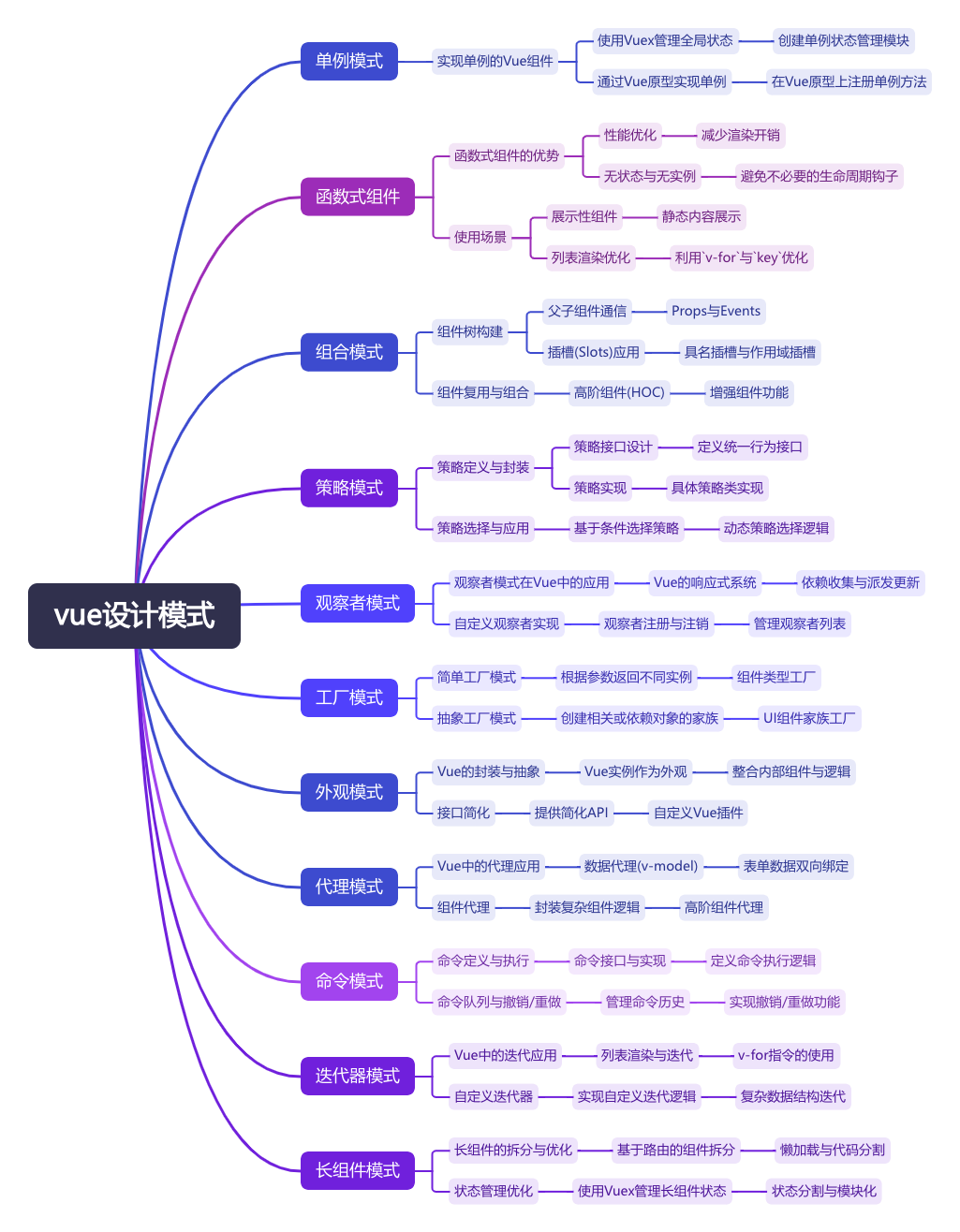
在这个思维导图中,我们深入探讨了Vue.js开发中常见的12种设计模式,并分析了它们各自的优缺点。设计模式是软件工程中的基石,它们帮助开发者以一种经过时间检验的方式解决常见问题。设计模式的选择应基于具体项目需求和上下文。合理运用设计模式可以提升代码质量,但也要注意避免过度设计,保持代码的简洁性和可读性。

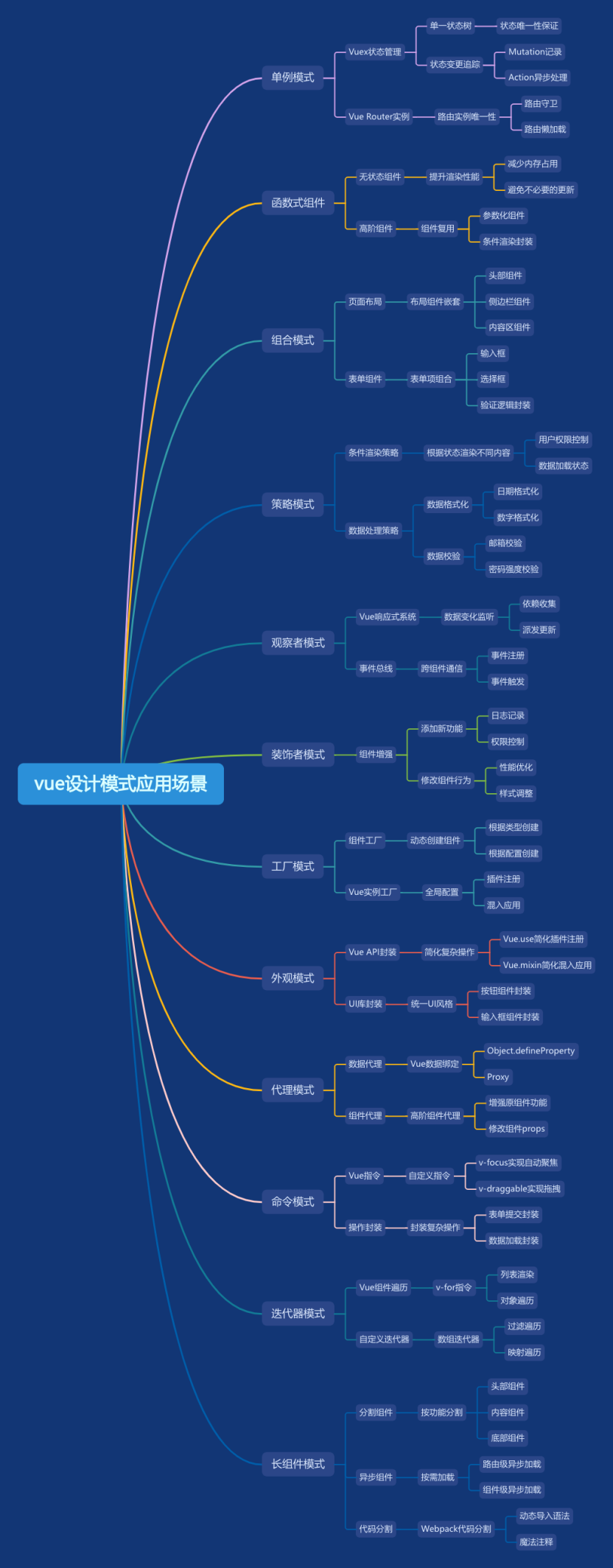
应用场景

在实际开发中,我们可以根据组件的功能和职责将其拆分成多个子组件。例如,一个复杂的表单组件可以拆分成多个小的表单项组件,每个表单项组件负责处理自己的数据和验证逻辑。这样做的好处是,我们可以更容易地维护和修改表单项组件,而不必关心整个表单的逻辑。同时,这种拆分也使得表单项组件更容易复用和测试。
除了上述的12种设计模式,Vue还提供了许多其他的特性和工具,帮助开发者构建更加健壮、易于维护和扩展的应用。例如,Vue的插槽(Slots)和作用域插槽(Scoped Slots)允许我们构建更加灵活和可复用的组件;Vue的自定义指令(Directives)允许我们封装DOM操作的逻辑,提高代码的可维护性和复用性;Vue的过渡和动画系统允许我们创建流畅的用户界面,提高应用的交互性和用户体验。
总之,设计模式是软件工程中的基石,它们提供了解决共性问题的有效方法,有助于提高代码的可维护性和可扩展性。在Vue开发中,合理运用设计模式可以帮助我们构建更加健壮、易于维护和扩展的应用。同时,我们也要根据项目的实际需求和上下文来做出选择,避免过度设计,保持代码的简洁性和可读性。通过不断学习和实践,我们可以更好地掌握设计模式的应用,提高Vue开发的水平和质量。